Brainstorm anywhere
Bring UI design to your favourite tools









Bring UI design to your favourite tools









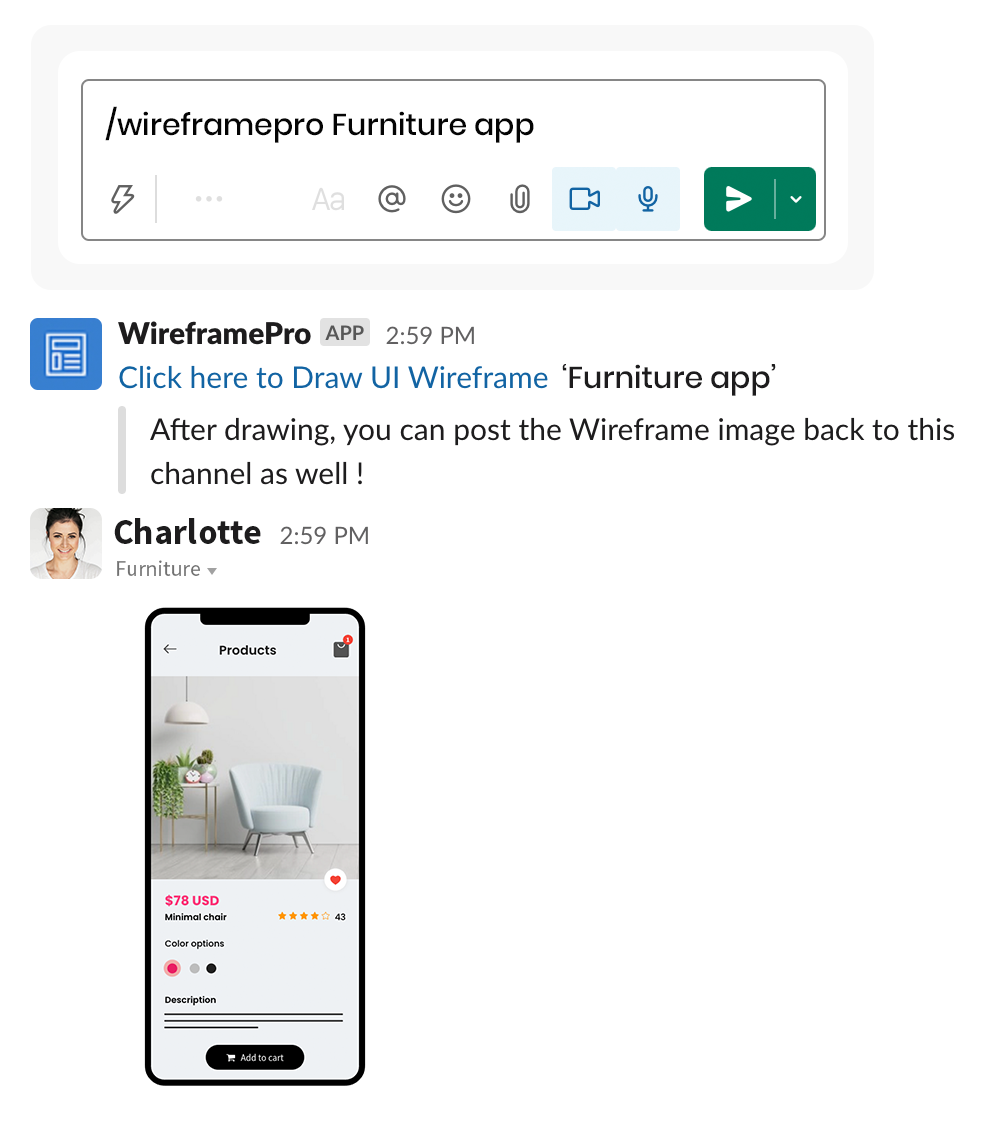
 Slack
Slack

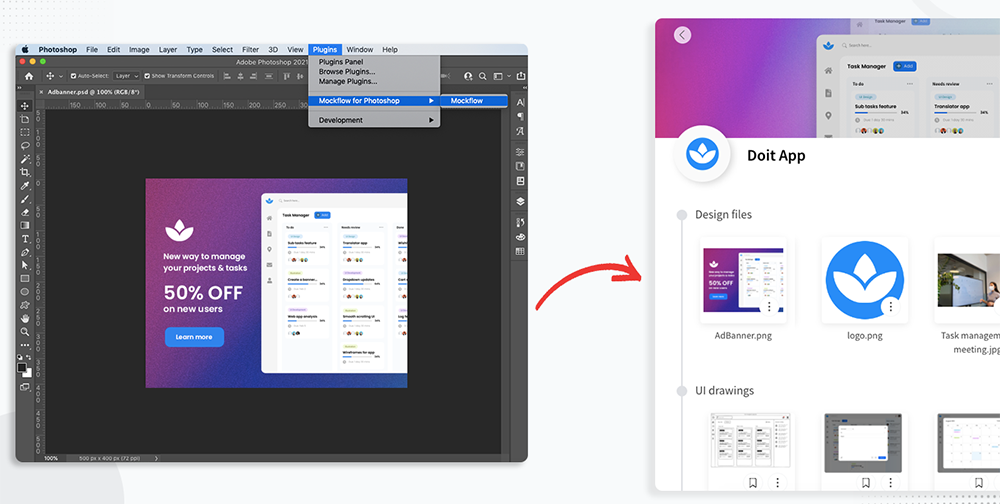
 Photoshop plugin
Photoshop plugin

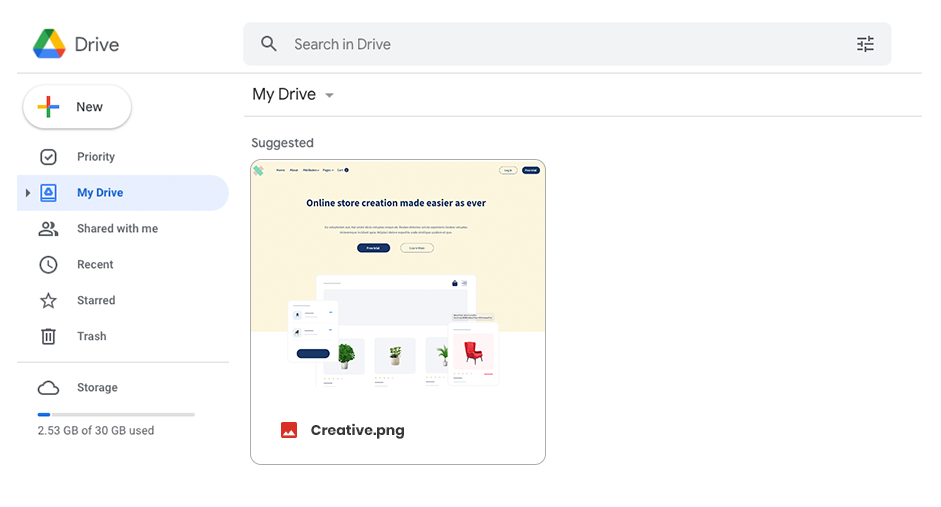
 Google Drive
Google Drive

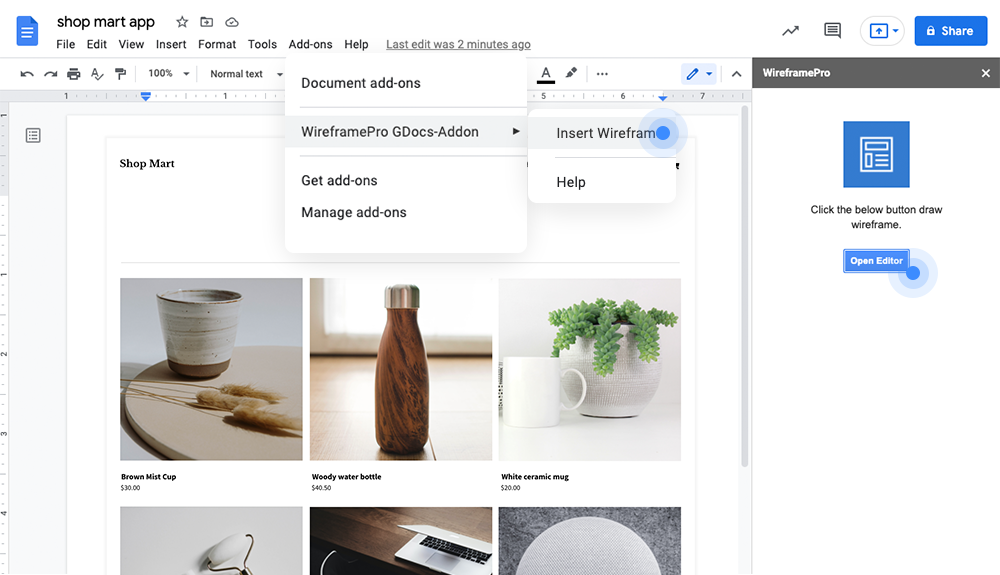
 Google Docs
Google Docs

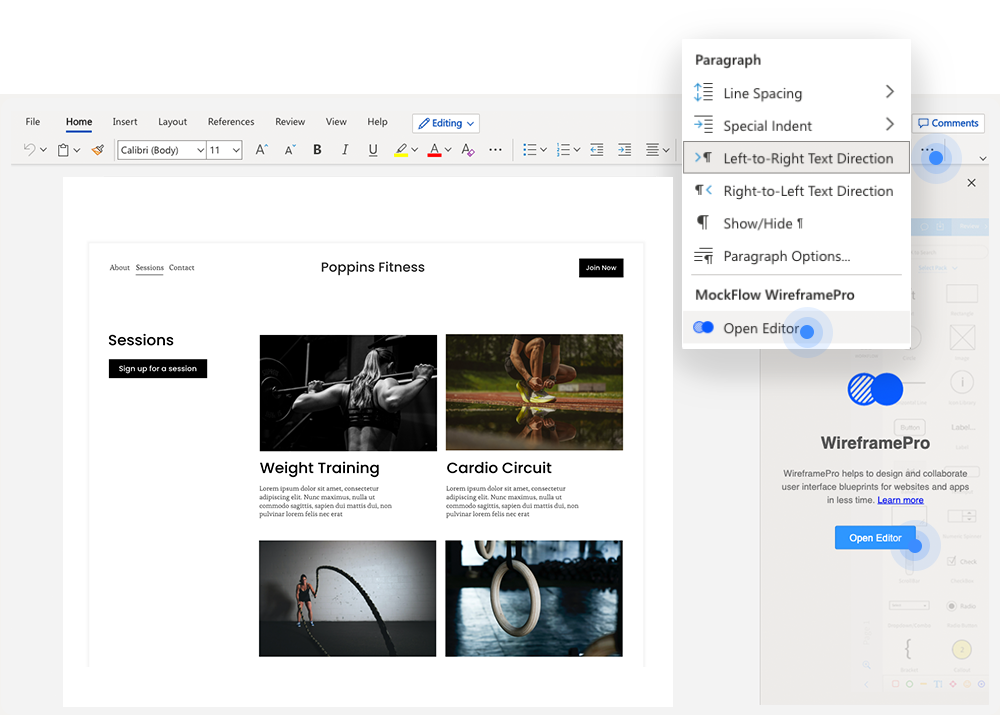
 Office 365
Office 365

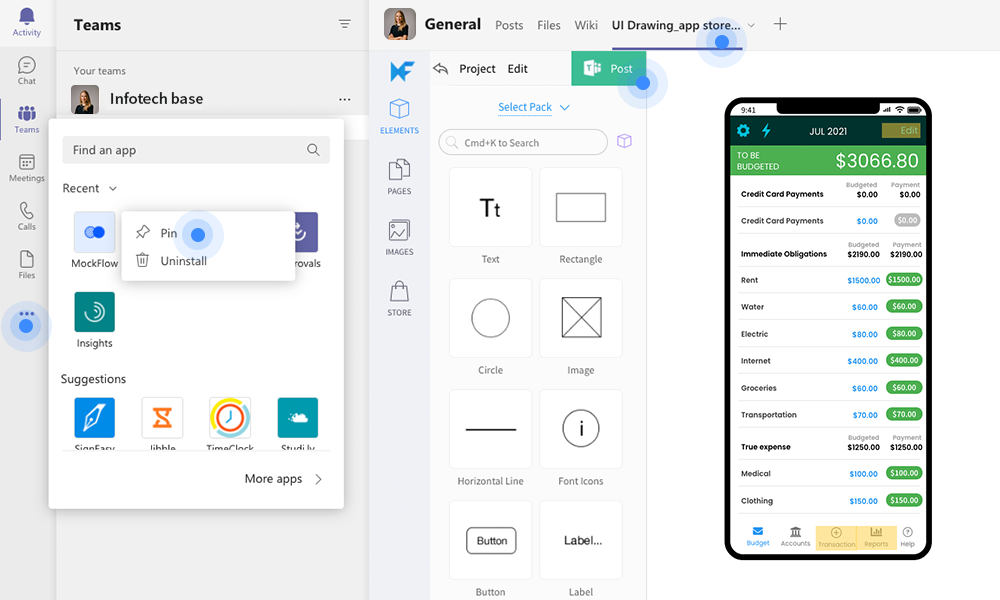
 Microsoft Teams
Microsoft Teams

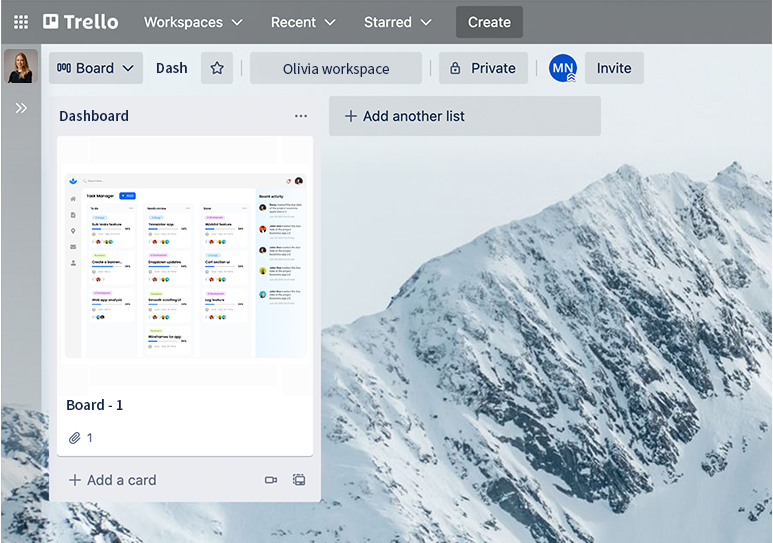
 Trello
Trello

 Atlassian Confluence
Atlassian Confluence

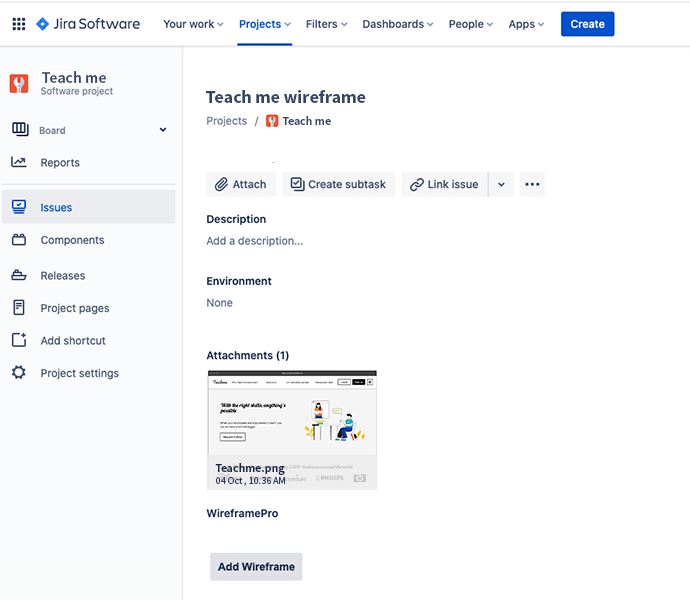
 Atlassian Jira
Atlassian Jira